Is Responsive Design The Future of Cross Touchpoint Web Development?
If you’ve been chatting with your web development team recently, you might recall them talking about responsive design. But, what is responsive design and why should eBusiness professionals be taking it seriously?
First, responsive design is not a technology, it’s a development philosophy – an approach to web development that forces user experience developers to design and optimize from the outset for multiple touchpoints including (but not limited to) the desktop, tablets and mobiles. Until now, many eBusiness teams have either developed their mobile site by coding a separate set of templates, or outsourcing to a 3rd party vendor or agency whom in many cases scrapes or proxies existing content from the desktop site. As many retailers and other eBusiness teams start to develop optimized tablet sites, there is a distinct concern that supporting 3 different sites for desktop, tablets and mobile is becoming increasingly expensive and is causing a drag on innovation momentum.
With a responsive site, developers use a single set of front-end code to build a site that responds within the constraints of the device to deliver an experience that is contextual to the size and orientation of the screen. Responsive design allows eBusiness leaders to consolidate their teams (UX designers and developers) back into a single ‘web’ team aligned around a single technology (CSS3 & HTML5) and writing a single set of code. Some eBusiness leaders are referring to this consolidation as back to “one-web” and are increasingly intrigued by the potential cost and efficiency benefits that moving to a responsive site has to offer.
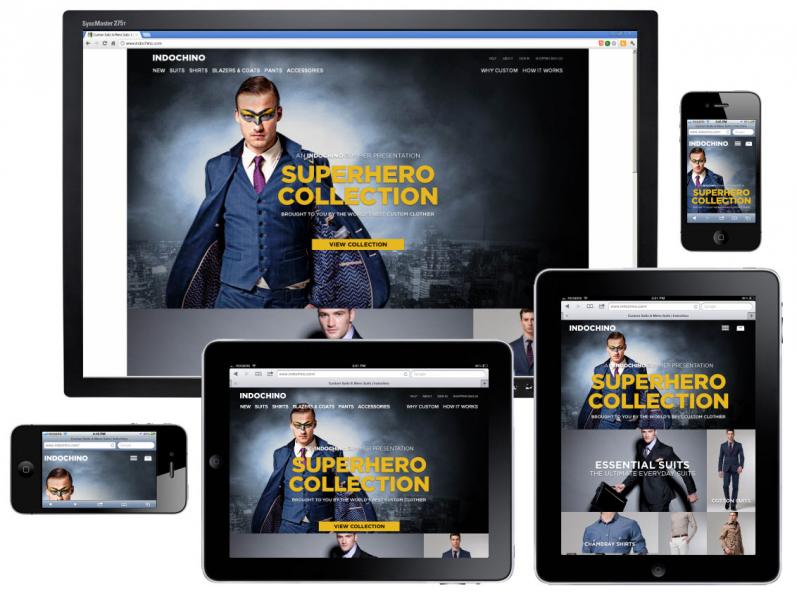
There are many examples of responsive sites from the Boston Globe, Starbucks and Sony, but a great example of a responsive eCommerce site can be seen from the custom online menswear site Indochino.

At Indochino, the user experience and development teams recently re-built their web-site in just 2 months using responsive design principles and subsequently their site now supports an optimized user experience across a range of different touchpoints from a single front-end code base. If you're new to responsive design, I recommend looking at this site on a few different devices or re-size your desktop web browser to see how the site dynamically adjusts as you shrink the browser size.
In my new report, Understanding Responsive Design, I take a detailed look at the benefits and potential pitfalls of adopting responsive design. I encourage you download and read the report and I’d be happy to discuss this topic with any eBusiness teams that are considering building or already developing a responsive eCommerce site.
Finally, if you haven’t already done so, I highly recommend taking your web development and UX team leads out for lunch and get their thoughts on what responsive design might mean for your organization.